一、经典编辑器
默认:当我们敲键盘回车键会增加一个新的段落:

1、新增区块
当将鼠标移动到上下两个段落中间或者区块中间时,就会出现这个蓝色线条和黑色“+”

当鼠标从新的空段落移到右端的时候,也会出现一个黑色的“+”
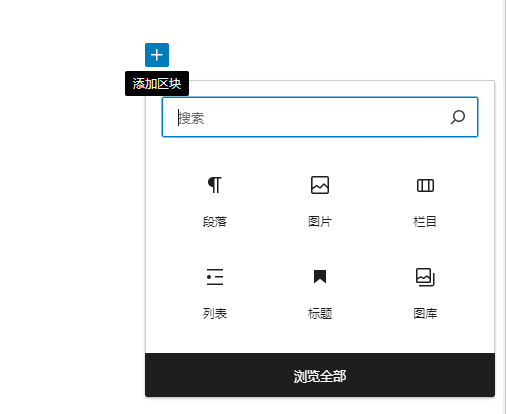
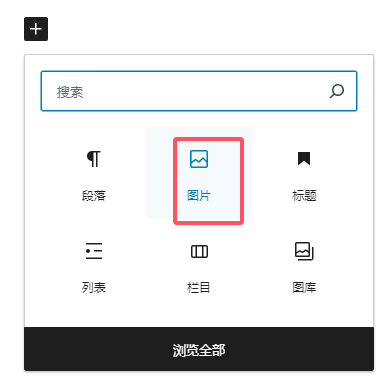
点击“+”号,会出现如下图示

这里面集合了很多区块,可以快速对页面进行布局。
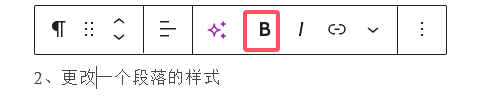
2、更改一个段落的样式
设置对齐方式

上移或下移

加粗

斜体

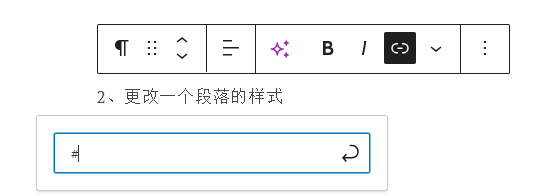
新增超链接

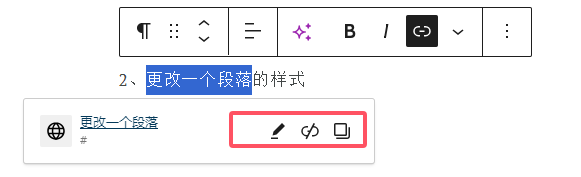
编辑超链接

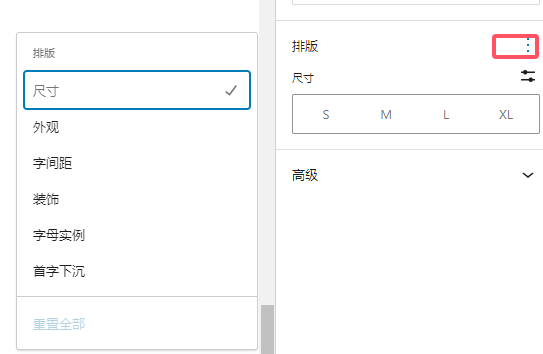
修改字体大小和尺寸(选中一个段落或者文字快,页面右边会出现区块选项)

可以自定义文字尺寸:

文字排版更多选项

3、将一个段落转换为标题或其他区块
点击上面的Paragraph标记

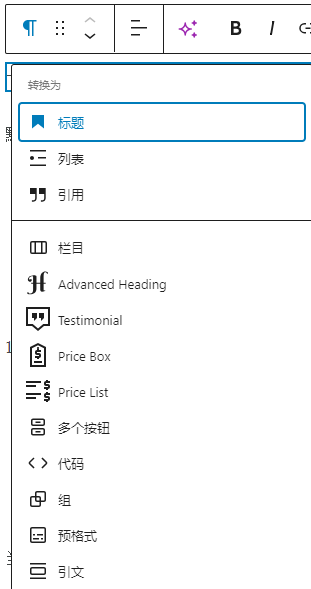
出现如下菜单:

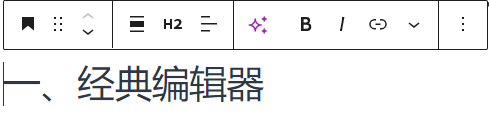
如果选择标题,那么该段文字就变成标题了,默认是H2

可根据权重和页面结构转换标题:

4、列表
这里提供两种列表格式:
无序列表
- 项目一
- 项目二
- 项目三
有序列表
- 项目一
- 项目二
- 项目三
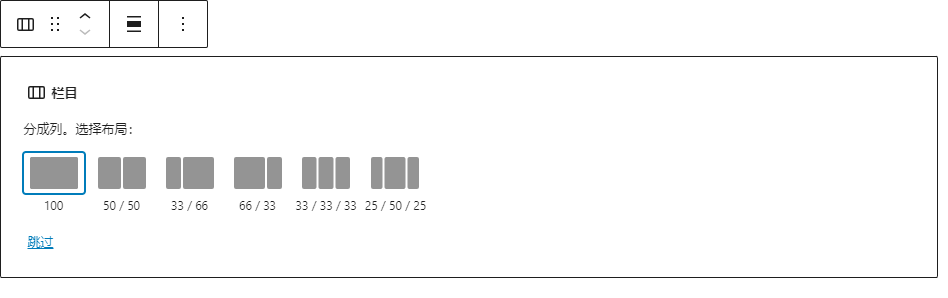
5、栏目
创建一个栏目,可以快速将内容进行分栏:

栏目创建好后,页面就会按照你的预设分成若干列(columns),然后你可以根据内容策划安排具体的排版。
6、插入一张图片

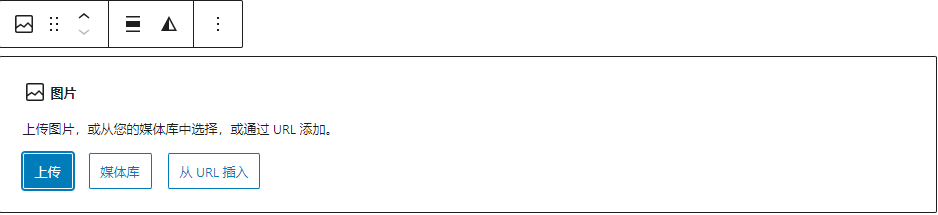
点击添加图片后

有三个选项可供选择,如果图片已经上传到媒体库,则可以直接选择添加即可;如果尚未上传,则上传添加,当然也允许你添加第三方网站的来源图片来引用,当然这不是建议的。
7、页面布局设计
该编辑器非常强大,可以快速通过添加一个区块样式进行布局,在设计区,提供了这些基础的样式,保证了构建网页时的便捷性和内容丰富性。

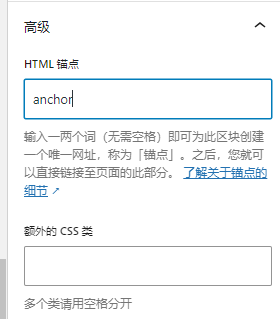
8、创建一个锚点
这是一个锚点,当在此处添加锚点时,类似于word里面创建锚点一样简单,只需要在右侧高级选项填入锚点名称即可在文档别处引用该锚点

因为该编辑器简单易用且直观,wordpress官方很少有类似的操作文档,所以我们做了这些内容,希望对您有所帮助。在实际使用过程中,您可以多尝试探索一下,一定会收到意向不到的效果。
